Der schnellste Weg zur eigenen Smartphone App?
Eine eigene App für Android oder iOS im jeweiligen Store anzubieten ist für manche Unternehmen unumgänglich. Dabei gibt es verschiedene Ansätze für die Realisierung, doch welcher ist der schnellste oder beste?
Zur Einführung muss betont werden, dass es verschiedene Arten von Applikationen gibt, denn App ist nicht gleich App.
Native Applikationen
Bei einer nativen App handelt es sich um eine für die jeweilige Plattform (Microsoft Windows, Google Android oder Apple iOS etc.) individuell programmierte Anwendung. Diese ist nur für die jeweilige Umgebung konzipiert und überzeugt dadurch mit einer atemberaubenden Performance im Bezug auf Reaktionsfreudigkeit. Zudem ist die Oberfläche vom grundsätzlichen Aufbau analog zum gesamten Betriebssystem, sodass der Nutzer sich heimisch in der Anwendung fühlt. Darüber hinaus können native Anwendungen auf die entsprechende Hardware zugreifen, auf denen diese zu Einsatz kommen. Zum Beispiel die Abfrage von Standort-Koordinaten oder Auslesen des Gerätespeichers. Der große Nachteil hingegen ist dabei, das jede Plattform eine eigene Mutter-Programmiersprache mit sich mitbringt.
Das bedeutet konkret, dass für jede Plattform eine unterschiedliche Code-Basis vorausgesetzt wird:
Microsoft Windows = C#
Natürlich gibt es noch viele weitere Sprachen oder sogenannte Middleware, mit welchen man eine native App auf der jeweiligen Plattform mit weiteren Programmiersprachen entwickeln kann. Diese Auflistung dient lediglich der vereinfachten Darstellung.
Dies hat zur Folge, dass man den Quellcode von einer Google Android Anwendung nicht einfach kopieren kann und daraus mal eben eine Apple iOS App generiert. Jede Code-Basis muss somit individuell programmiert und somit aufwendig gewartet werden. Gerade bei äußerst komplexen Projekten, welche einen uneingeschränkten Zugriff auf Hardware, bzw. Sensoren benötigen ist eine individuelle Entwicklung empfehlenswert und teilweise auch unumgänglich. So kann der Fall eintreten, dass es zum Schluss drei Entwicklerteams gibt — für Android, iOS und einer Webseite. Und den Entwicklungsfortschritt parallel zu halten ist nicht immer ganz so leicht!
Als Beispiel könnte man Apps wie WhatsApp oder TikTok aufführen. Diese Anwendungen müssen nicht zwangsläufig reine native Applikationen sein, da der Quellcode nicht öffentlich einsehbar ist. Dennoch wird bei diesen Anwendungen davon ausgegangen, dass ein Großteil des Codes in der jeweiligen Umgebung programmiert ist und somit Codefragmente nur bedingt wieder verwendet werden können. Zudem spricht dafür, dass diese Apps sehr viele Sensoren auf dem Smartphone ansprechen, bzw. die Berechtigung dafür erfordern, was eine individuelle native Entwicklung befürworten würde.
Die Aktuellste Version von WhatsApp für Android wurde zum Zeitpunkt während diese Zeilen geschrieben wurden zuletzt am 14.09.2020 aktualisiert und trägt die Version 2.20.199.14. Unter iOS hingegen wurde WhatsApp zuletzt am 15.09.2020 aktualisiert und trägt hier die Version 2.20.100.
Geht man nun von einer fortlaufenden Nummerierung der Version von rechts nach links aus, kann man davon ausgehen, dass die App unter iOS in etwa 100 Versionen gegenüber Android zurück liegt.
Bei TikTok sieht es ähnlich aus. Die entsprechende Applikation unter Google Android wurde zuletzt am 14.09.2020 auf die Version 17.5.42 aktualisiert. Im App Store von Apple wurde TikTok hingegen zuletzt am 08.09.2020 geupdatet und besitzt die Version 17.5.1. Geht man auch hier von einer fortlaufenden Nummerierung von rechts nach links aus, lässt sich festhalten, dass die aktuellste Version von TikTok 41 Versionen gegenüber der Android App hinterherhinkt.
Interessant an dieser Stelle (für Android Entwickler) ist es, dass der Package Name sich nicht verändert (com.zhiliaoapp.musically) hat und somit Hinweise zur ursprünglichen App Musically beinhaltet. Laut Welt, wollte ByteDance (Entwickler von TikTok) Musically komplett verschwinden lassen.
Diese Beispiele sollen allerdings nicht den Anschein erwecken, dass eine Entwicklung unter Google Android einfacher oder besser ist. In die Entwicklung einer Smartphone Applikation fließen viele Faktoren mit ein, welche den Entwicklungsprozess zeitlich mehr beanspruchen. Zum Beispiel könnte eine unterschiedliche umfangreiche Qualitätsprüfung der App Store Anbieter unterschiedlich Zeit beanspruchen, welchen den Entwicklungsfortschritt demnach zeitlich beeinträchtigen kann.
Um dennoch eine vermeintlich einfache Übertragung von einer Plattform zur anderen gewährleisten zu können, empfiehlt sich der Einsatz von hybriden Anwendungen. Doch davor sollten kurz die Eigenschaften einer Web-Anwendungen erläutert werden.
Web Applikationen
Bei Web Applikationen handelt es sich schlichtweg um eine Webseite, welche für mobile Geräte optimiert ist. Das bedeutet das sich die Webseite automatisch an die entsprechenden Seitenverhältnisse und jeweiligen Auflösungen so anpasst, das der Inhalt möglichst lesefreundlich präsentiert werden kann. Häufig bezeichnet man ein solches Design als responsiv, da es auf Geräteeigenschaften reagieren kann.
Webseiten eignen sich hervorragend für Anwendungsfälle, wenn man nicht zwingend eine native App benötigt, welche auf Hardwareeigenschaften zugreifen sollen.
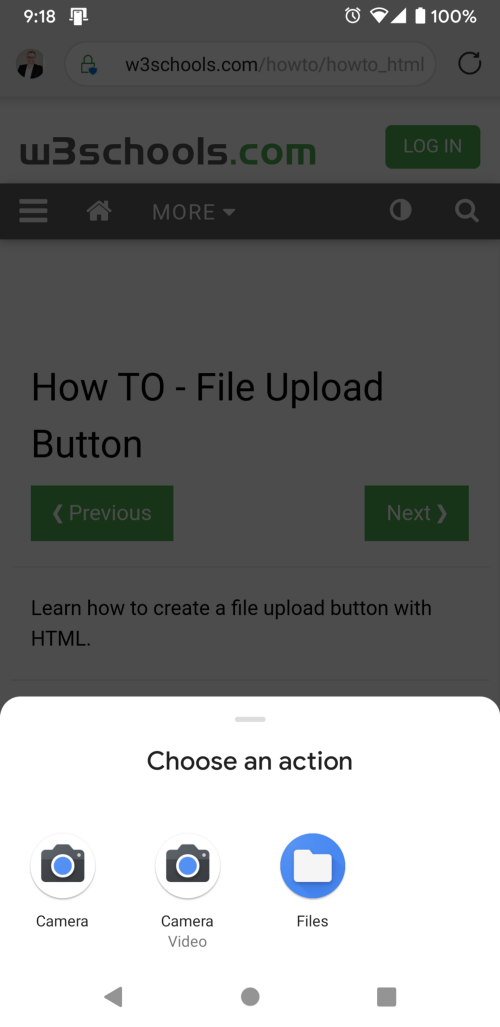
Allerdings ist es mit den heutigen Web-Technologien bereits möglich diverse Hardware vom Gerät anzusprechen. Ein Beispiel dafür, wäre die Kamerafunktion vom jeweiligen Endgerät. Dafür benötigt es lediglich eine simple HTML Deklaration für ein Upload-Feld in einem Formular:
<form method="post" enctype="multipart/form-data">
<input name="upload" type="file" />
</form>
Wird nun eine Webseite mit einem Browser auf dem Smartphone besucht, öffnet sich Standardmäßig ein Kontextmenü, in dem die Kamera des Gerätes ausgewählt werden kann. Dadurch ergibt sich ein Zugriff auf Hardware, ausgelöst durch einfachstes HTML, da dies bereits nativ in den meisten Browsern für mobile Endgeräte implementiert ist. Neben der Kamera, kann man heutzutage bereits auf viel mehr Hardware zugreifen, als man vielleicht denkt. Weitere mögliche Zugriffe auf das Gerät wären demnach:
Und mit Hilfe von etwas JavaScript kann sogar auf GEO-Daten zugegriffen werden, der Batteriestatus ausgelesen und das Gerät zum vibrieren gebracht werden. Und das sind nur einige Beispiele.
Natürlich kann es da wiederum zu unterschiedlichen Kompatibilitäten kommen, da diverse Browser auf dem Smartphone nicht alle möglichen Funktionen implementiert haben. Durch die ständige Weiterentwicklung kann es jedoch dazu führen, das für diverse Anwendungsszenarien keine eigene native Applikation mehr notwendig ist, da man dies über Web-Technologien realisieren kann. Dies hat den enormen Vorteil, das somit die Web-Anwendung geräteübergreifend funktionieren kann, da sie in dem meisten Browsern nativ unterstützt werden. Um natürlich sicherzugehen, welche Funktionen unterstützt werden, empfiehlt es sich auf caniuse.com nachzusehen, ob diese Funktionalität auch in den meisten Browsern implementiert ist. Dadurch lässt sich eine Plattformunabhängige Entwicklung bewerkstelligen. Und mit der ständigen Weiterentwicklung schwinden demnach auch die Nachteile einer Web-App und könnten somit eines Tages native Applikationen ersetzen.
Doch ein Nachteil bleibt gegenüber nativen Anwendungen bestehen:
Der Nutzer erkennt den Unterschied!
Und zwar entspricht das Layout, bzw. die Benutzeroberfläche auf Webseiten in der Regel nicht der gewohnten Usability. Zusätzlich hat eine Webseite Ladezeiten und ist somit zum teil etwas langsamer als der native Zwilling. Zudem muss immer ein Browser geöffnet werden, um die Applikation zu öffnen, da diese webbasiert sind. Man könnte sich für diesen Fall eine Android App installieren, welche Lesezeichen speichert und den Link dann direkt im Standardhinterlegten Browser öffnet:
myStartseite – Apps bei Google Play (Deaktiviert)
Erwähnenswert ist, dass es neben den reinen Webseiten, bzw. Web-Applikationen auch Entwicklungen in Richtung der sogenannten progressiven Web-Applikationen gibt, welche der Reaktionsfreudigkeit im Vergleich zu nativen Anwendungen in nichts nachstehen sollen. Der Fokus in diesem Artikel soll allerdings auf hybride Entwicklungsansätze gelegt werden.
Hybride Applikation
Bei hybriden Anwendungen stößt man häufig auf den Einsatz von Technologien, welche man ebenfalls im Webumfeld antrifft. Darunter fallen vor allem HTML, CSS und JavaScript. Dabei kommen diese Web-Technologien für Ansichten zum Einsatz und verschmelzen quasi mit dem nativen Code. Somit können native Elemente über die Ansicht gelegt werden. Dadurch verspricht man sich in der Regel geringere Entwicklungskosten, da Ansichtselemente in den nativen Mantel relativ einfach wiederverwendet werden können. Somit ergibt sich bei hybriden Apps eine Mischung aus nativen Komponenten und webbasierten Elementen.

Die mit Abstand einfachste Form einer hybriden Applikation lässt sich mit Hilfe einer Webseite realisieren, welche für mobile Endgeräte optimiert wurde (Web-App). Somit kann in der jeweiligen nativen Programmiersprache über einen WebView/UIWebView-Container eine beliebige Webseite in der Applikation geladen werden. Somit besteht die hybride App nur aus dem nativen Grundgerüst, welche die Webseite in der Anwendung selbst präsentiert. Die für mobile Geräte optimierte Webseite liegt dabei auf einem x-beliebigen Server und wird in den üblich verwendeten Technologien angepasst. Welches CMS oder welche Konfiguration dabei der Webserver hat, ist weitgehendst irrelevant für diese Art von Applikation. Sollen Änderungen vorgenommen werden, muss lediglich die Webseite angepasst werden. Das native Grundgerüst muss dabei nicht verändert werden. Die einzige Voraussetzung ist eine Berechtigung auf das Internet zuzugreifen, um die mobile Webseite abzurufen.
Zusätzlich kann man wie oben beschrieben native Elemente wie Buttons über die Oberfläche legen oder auf etwaige Hardwaresensoren zugreifen. Man könnte somit für eine Web-Applikation einfach mal auf das komplette Kontaktbuch zugreifen. Ob man dies tatsächlich braucht ist eine andere Frage. Ein weiterer Artikel befasst sich tiefer mit App-Berechtigungen:
Daneben gibt es auch Plattformübergreife Tools wie Xamarin, Cordova oder Flutter, welche mit einer einheitlichen Bibliothek an Funktionen Anwendung für mehrere Endgeräte entwickeln können. Diese Tools ermöglichen den Einsatz von diversen Webkomponenten für diverse Plattformen wieder zu verwenden.
Welche App-Variante nun die richtige ist, hängt vom Anwendungsfall ab. Es gibt keine pauschale Antwort!
Der kosteneffizienteste Einstieg ist allerdings die Entwicklung einer Webseite, welche für mobile Geräte optimiert ist. Dadurch ist sichergestellt, das die meisten Endgeräte die Webseite darstellen können. Mit den Fortschritten im Bereich der Web-Technologien lassen sich zudem immer mehr native Hardwareeigenschaften von den Endgeräten ansprechen und sind somit relativ einfach in der Webseite zu ergänzen. Möchte man dann zum Schluss doch eine eigene Applikation im jeweiligen App Store anbieten, kann man dies mit dem hybriden Ansatz kostengünstig bewerkstelligen.
Ist es allerdings bei manchen Projekten absehbar, dass Web-Technologien nicht ausreichend für die gewünschten Anwendungsszenarien sind, dann ist die Entwicklung einer nativen Applikation unumgänglich. Allerdings ist dies in den meisten Fällen auch der kostenintensivste Ansatz.
Zum Beispiel wurde die oben verlinkte Android (hybride) App myStartseite innerhalb von etwa zwei Wochen im Google Play Store als veröffentlicht. Darunter fallen die Zeiten für die Einarbeitung in Android Studio und die Auseinandersetzung mit der Entwicklung von hybriden Applikationen mittels WebView. Für einen noch schnelleren Einstieg wurden diverse Vorlagen verwendet, welche man unter anderem bei GitHub finden kann. Allerdings kam es bei diversen Vorlagen vor, dass keine Android App generiert werden konnte oder nicht im Google Play Store veröffentlicht werden konnte aufgrund von Sicherheitskritischen Code-Schnipseln. Diese mussten dann dementsprechend in Eigenarbeit behandelt werden, ehe die strengen vorgaben von Google erfüllt werden konnten und die App im App Store veröffentlicht werden kann. Und selbsterklärend ist der Prozess von der Veröffentlichung einer Android Applikation mithilfe der Google Play Console nicht wirklich. 😂 Dafür äußerst interessant und lehrreich den Prozess einmal durchgeführt zu haben.